22.03.2021
Jesteśmy w trakcie montażu materiału filmowego. Zanim go opublikujemy możesz zobaczyć pozostałe prezentacje z naszej bazy wiedzy.
Angular Week
Odwołane
Spotkanie zakończone
22.03.2021 - 26.03.2021
Niestety musimy odwołać spotkanie z przyczyn niezależnych od nas
Angular Week to 5-dniowa konferencja online wypełniona prelekcjami o Frontendzie, a w szczególności o Angularze. Porozmawiamy m.in. o architekturze, designie, kompetencjach miękkich. Swoimi doświadczeniami podzielą się eksperci z PGS Software oraz goście z polskiej społeczności Angular. Wstęp wolny!
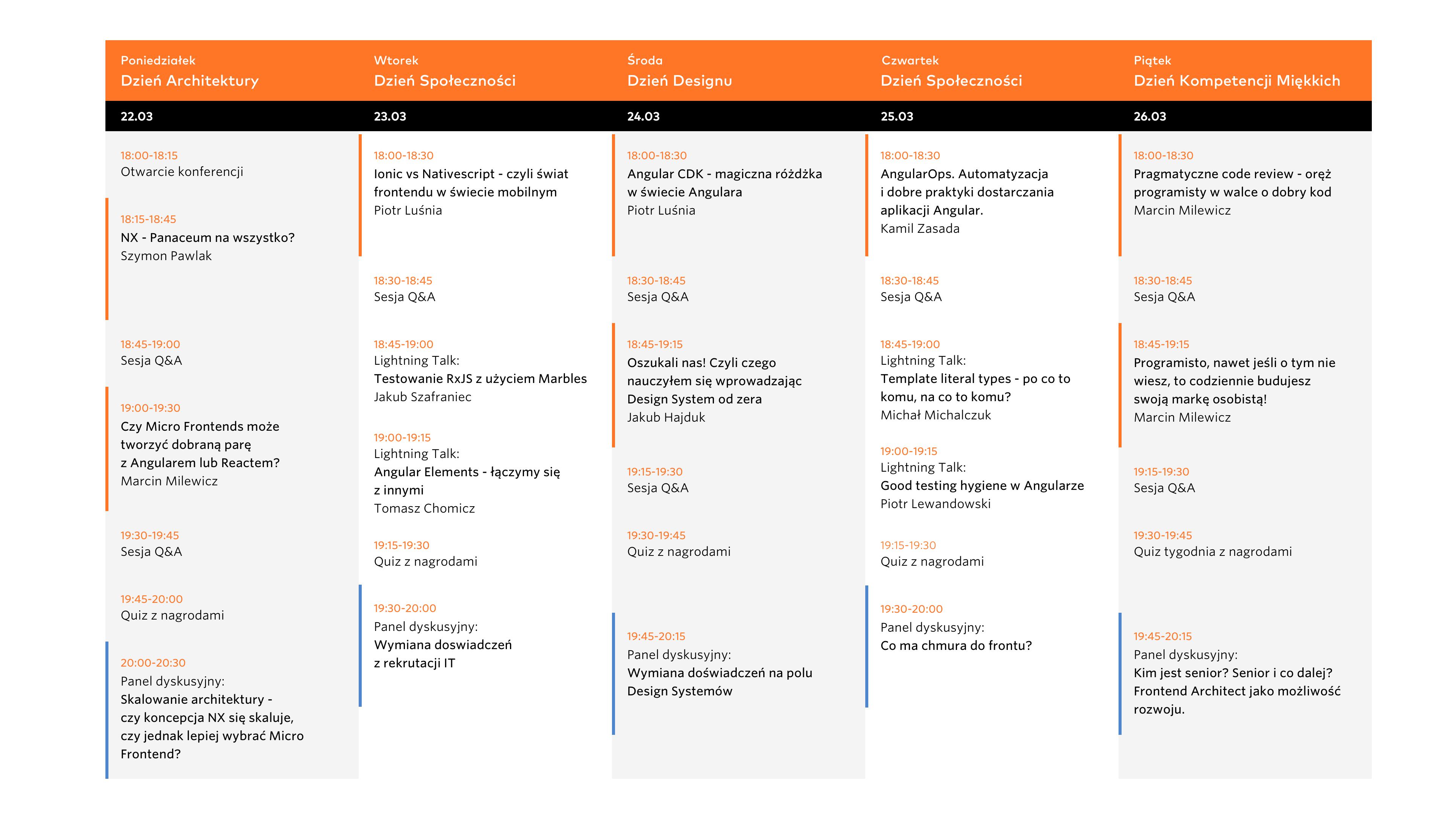
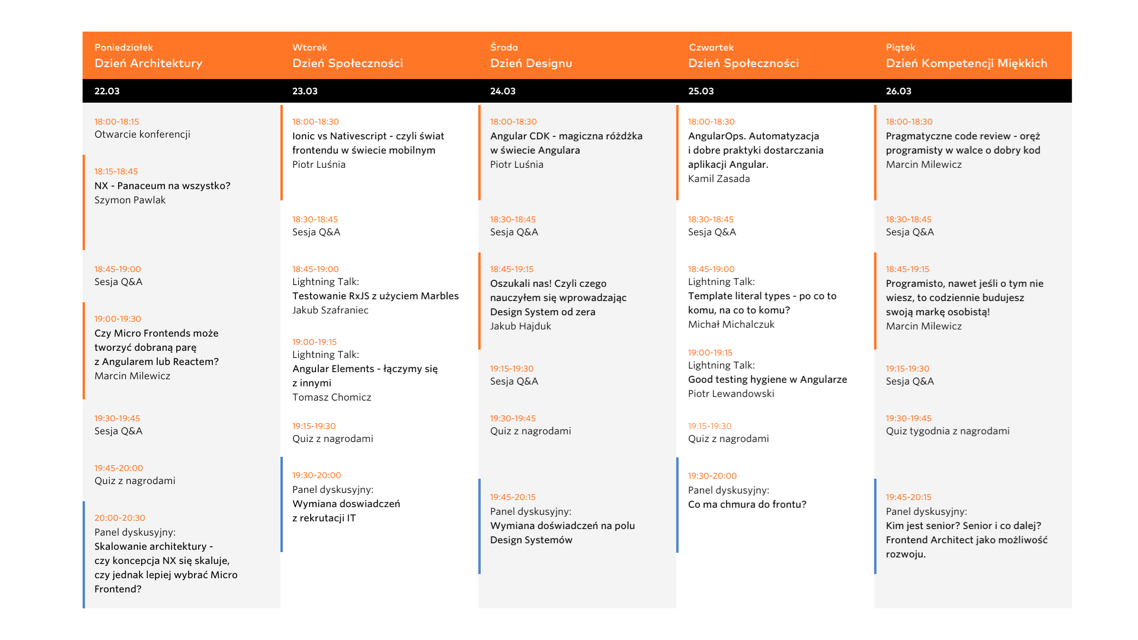
Każdy dzień Angular Week to spora dawka wiedzy na temat Frontu. Oprócz prezentacji, zaplanowana jest przestrzeń do wymiany doświadczeń wśród społeczności frontendowej. Zobacz, co przygotowaliśmy na poszczególne dni!
Dzień Architektury – 22 marca (poniedziałek)
• Poznasz różnice między modelami architektury frontendowej w aplikacjach Angularowych.
• Dowiesz się, kiedy warto rozważyć wprowadzenie koncepcji Micro Frontends.
• Panel dyskusyjny: Skalowanie architektury – zestawienie koncepcji NX vs Micro Frontends.
Dzień Społeczności #1 – 23 marca (wtorek)
• Dowiesz się, jak tworzyć aplikacje mobilne wykorzystując Angulara. Poznasz główne różnice pomiędzy Ionic a NativeScript, a także wady i zalety wykorzystania takich rozwiązań.
• Lightning Talks – goście
• Panel dyskusyjny: Wymiana doświadczeń z rekrutacji IT.
Dzień Designu – 24 marca (środa)
• Dowiesz się, czym jest Angular CDK, jak skorzystać z jego możliwości w projekcie oraz jak zbudować prosty komponent wykorzystujący Angular CDK.
• Dowiesz się, jak wprowadzić design system od zera. Poznasz praktyczne rozwiązania realnych problemów.
• Panel dyskusyjny: Wymiana doświadczeń na polu design systemów.
Dzień Społeczności #2 – 25 marca (czwartek)
• Poznasz podstawowe założenia DevOps. Zdobędziesz wiedzę pomocną przy samodzielnej konfiguracji procesów CI/CD oraz narzędzi wspomagających w niwelowaniu długu technologicznego i dostarczaniu oprogramowania wysokiej jakości.
• Lightning Talks – goście
• Panel dyskusyjny: Co ma chmura do frontu?
Dzień Kompetencji Miękkich – 26 marca (piątek)
• Dowiesz się, czym jest marka osobista w branży IT, jak ją budować i dlaczego jest to istotne.
• Poznasz pragmatyczne podejście do code review, miękkie techniki wspomagają code review oraz technikę FUKO. Dowiesz się, czy warto priorytetyzować uwagi za pomocą techniki MoSCoW.
• Panel dyskusyjny: Kim jest senior? Senior i co dalej? Frontend Architect jako kierunek rozwoju.
Wydarzenie odbędzie się 22-26 marca. W każdy dzień spotykamy się o godz. 18:00. Zapraszamy do udziału!
Patronem medialnym wydarzenia jest portal Just Join IT.



Prywatne: Szymon Pawlak
Pasjonat rozwiązań webowych zwracający uwagę, na jakość i czytelność kodu. Karierę zaczynał, jako full-stack, po czym wybrał ścieżkę rozwoju, jako frontendowiec. Organizator warsztatów angular. Gdy nie programuje – ćwiczy trójbój… FULL BIO
Marcin Milewicz
Programista z pasji od ponad dwóch dekad. Principal Developer, Frontend Architect oraz Frontend Tech Leader w Xebia Poland. Po godzinach Toastmaster, miłośnik podróży, gór oraz psychologii silnych stron. Silnie nastawiony… FULL BIO
Piotr Luśnia
Entuzjasta sztuki, podróżnik, programista. Swoje pierwsze kroki w świecie IT stawiał jako Mobile i Fullstack Developer. Wykorzystując zdolności artystyczne ukierunkował się jednak w stronę Frondendu jak i Designu. Od początku… FULL BIO
Jakub Szafraniec
Na co dzień Frontend Developer w Ciklum. Uzależniony od Typescriptu. W przeszłości także programista full stack. W wolnych chwilach lata dronem FPV. FULL BIO
Tomasz Chomicz
Człowiek o wielu pasjach i talentach. Jako Frontend Developer zbierał doświadczenie w wielu różnych technologiach - Angular, React, WebComponents, natywny JS. Jak twierdzi - każda technologia ma rozwiązywać konkretne problemy… FULL BIO
Piotr Luśnia
Entuzjasta sztuki, podróżnik, programista. Swoje pierwsze kroki w świecie IT stawiał jako Mobile i Fullstack Developer. Wykorzystując zdolności artystyczne ukierunkował się jednak w stronę Frondendu jak i Designu. Od początku… FULL BIO
Jakub Hajduk
Principal Frontend Developer i Design System Architect. Na front endzie oficjalnie od 2014 roku. Od 2019 roku mocno zorientowany na design systemy, w czym bardzo pomaga mu poprzednie doświadczenie projektanta… FULL BIO
Kamil Zasada
Z Frontendem związany od ponad 10 lat. W Xebia tworzy i rozwija produkty dla międzynarodowych klientów, a jako Team Leader dba o rozwój zespołów i całego Działu Frontend w firmie.… FULL BIO
Michał Michalczuk
Gada, występuje i nagrywa o rzeczach związanych z Front-end’em i IT. Głównie #typescript #nodejs. Współprowadzi front-end’owe „Śniadania z Programowaniem” z JustJoin.it FULL BIO
Piotr Lewandowski
Piotr pracuje w Dynatrace jako Senior Software Engineer oraz Team Leader zespołu Core UI, gdzie zarządzamy architekturą UI by kolejne kilkanaście zespołów nie musiało się skupiać na niskopoziomowych głupotkach :)… FULL BIO
Marcin Milewicz
Programista z pasji od ponad dwóch dekad. Principal Developer, Frontend Architect oraz Frontend Tech Leader w Xebia Poland. Po godzinach Toastmaster, miłośnik podróży, gór oraz psychologii silnych stron. Silnie nastawiony… FULL BIO
Marcin Milewicz
Programista z pasji od ponad dwóch dekad. Principal Developer, Frontend Architect oraz Frontend Tech Leader w Xebia Poland. Po godzinach Toastmaster, miłośnik podróży, gór oraz psychologii silnych stron. Silnie nastawiony… FULL BIO